Before you can connect Google Analytics to the WordPress site, first you need to sign up. This post will guide you on how to set up Google Analytics for your website be it WordPress or HTML built. It is a simple and straightforward process.

The best way to know your audience is via your traffic stats, and this service Google Analytics provides for FREE.
In this post you will learn the following:
- What is Google Analytics?
- Why Do You Need to Add Google Analytics to Your WordPress Site
- Steps to sign up for GA
- How to install GA on WordPress website
- Install Google Analytics via plugin
What is Google analytics?
Google Analytics is a web analytics service offered by Google that tracks and reports website traffic, currently as a platform inside the Google Marketing Platform brand. Google launched the service in November 2005 after acquiring Urchin.
Wikipedia
Why Do You Need to Add Google Analytics to Your WordPress Site
Google Analytics offers data on user activity that is extremely useful to your website. There are various reasons why you need Google Analytics. Here are a few of the advantages of GA:
1. Analyze User Behavior
When you know or have full info about your audience, it can help you better understand how to service and target them.
As a result, Google Analytics offers statistics such as the number of visitors to your website, the number of sessions each user completes, the number of pages users see each session, and the average session time.
2. Help You Improve Your Online Advertising
Individual campaigns and their links may be tracked in GA to monitor how your advertisements work in real-time.
3. Maintain a high standard of content
When you develop content that people like, you need to know exactly how well it worked and why it succeeded so you can keep the momentum going. It’s simple thanks to analytics: just check which of your pages receives the most traffic, conversions, and outcomes.
4. Identify the most active time.
Posting time is one of the most important factors that can affect your website’s traffic. Once you know those peak times, you can adjust your posting time accordingly.
To set up analytics, you need to first create an account and this is quite easy to do.
Check out the steps to signing up for Google Analytics below:

- If you haven’t logged into your Google account or simply don’t have one yet, navigate to the registration page.
- Go to Google Analytics, click on the “Set up for free” button to start the process.
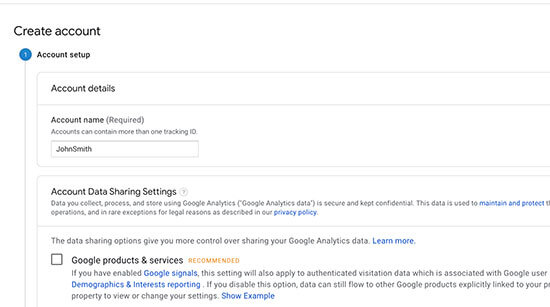
- On the “Create Account” page, enter your account name, set your Account Data Sharing Settings, and then click Next.
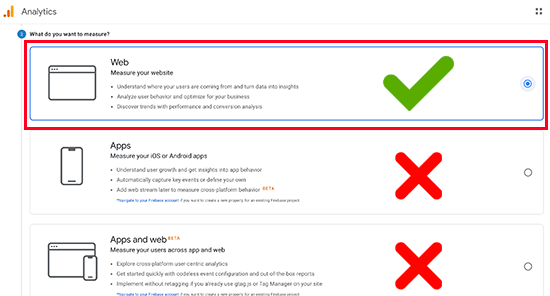
- In the following section select how you want to measure your site. Click on the Web option, then proceed to the next page.
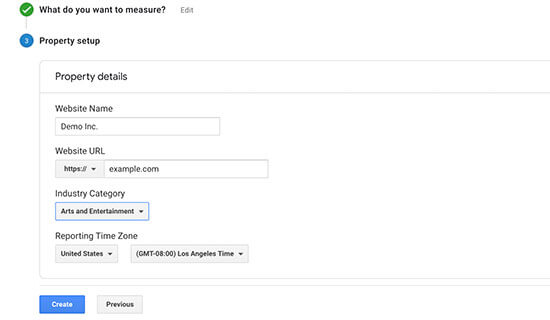
- Enter your website details (i.e., name, URL, industry category, time zone, etc.) in the third section. Once you’re done, click on the Create button.
- Google Analytics will then present its Terms of Service. Tick all the necessary boxes, then click the I Accept button.
- You are done! You have successfully created a Google Analytics account.
How to Install Google Analytics on WordPress
There are two methods to install Google Analytics onto your WordPress site. The first is by using a plugin and the second is doing it manually. Check it out below.
1. Adding Google Analytics WordPress with a Plugin
There are different plugins that can be used to add GA to help you get on the way fast. The use of a plugin is the easiest and fastest way to be on the go with your analytics setup for your WordPress website.
To do this, we recommend two plugins:
- Use of Site Kit by Google
- GA Google Analytics
1. Site Kit by Google
I highly recommend this plugin if you’d like to add Google Analytics to your WordPress site. Google got you covered with this simple yet powerful plugin: Site Kit by Google.

The site kit plugin connects Google Analytics to your WordPress site in a matter of a few clicks. It is powerfully packed. Apart from analytics, this plugin pulls data from other services provided by Google, like Google Search Console, Google AdSense, and PageSpeed Insights which permits you to build a nice dashboard based on Google as your data source.
Here’s how to get started with site kit analytics:
Install and activate the Site Kit by Google plugin. Now click on the “Start Setup” button.

At this point, you’ll be required to connect your WordPress site to your Analytics account.
For security purposes, you will be subjected to go through a few steps to verify you’re the owner of the domain, grant access to Google to its data, and set up each service you’d like to add to WordPress.

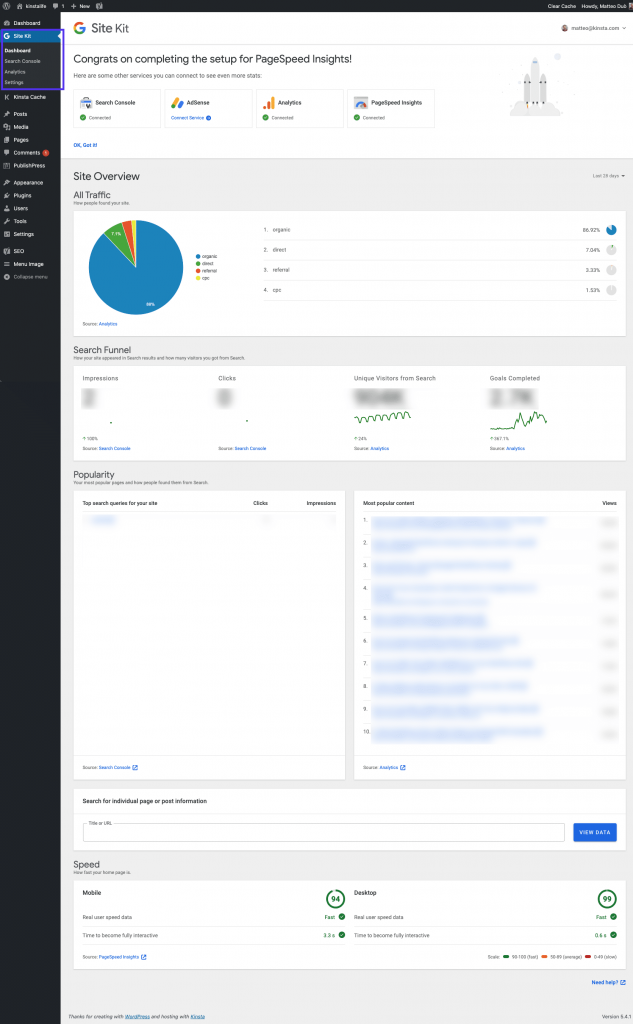
Upon successfully connecting with your Google account, you will be able to see data from Google Analytics along with all other services you activated directly in your WordPress dashboard. See preview below:

The lovely thing about using this system of analytics is that you can see all data directly within WordPress in your left-hand sidebar.
Now let us look at the second recommended plugin. This is for those that want to keep things simple and focused only on analytics.
2. GA Google Analytics
This is a free analytics plugin available for use in the WordPress plugin core. GA Google Analytics plugin by Jeff Starr is also cool and won’t mess things up on your site. It has over 500,000 active installs and good reviews. Install and activate to start using.
You need to do the following.
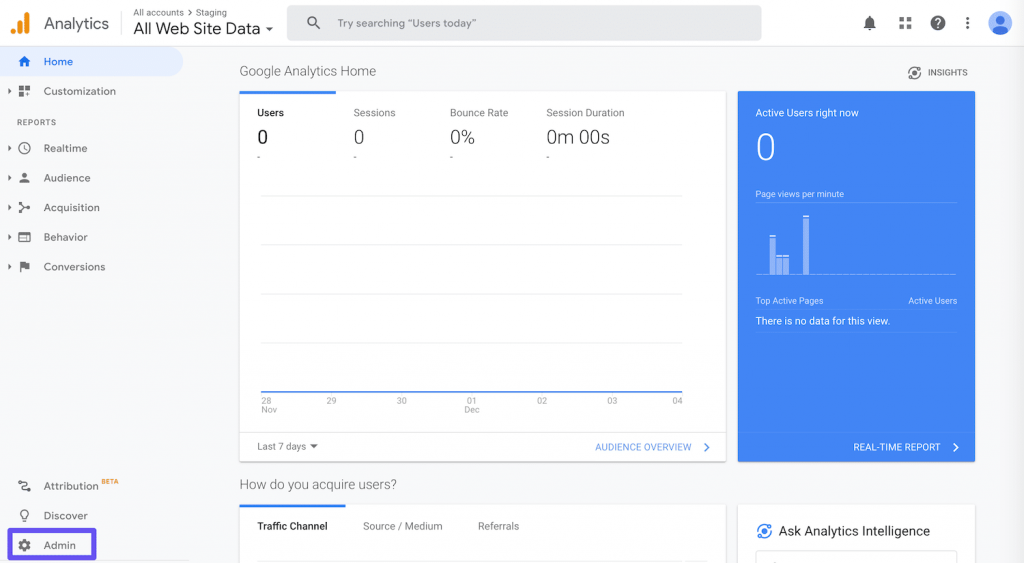
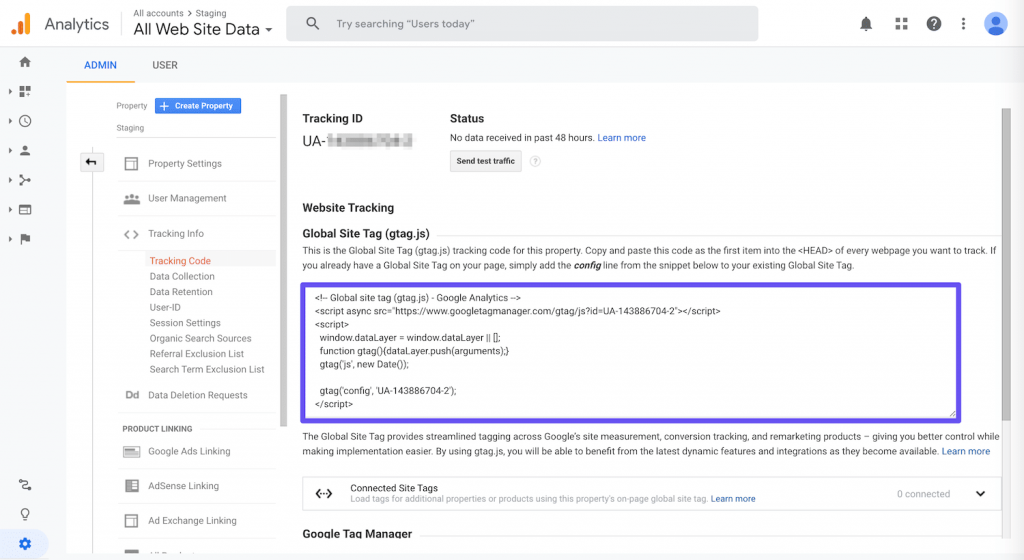
- Add your Google Analytics tracking ID in its settings. To retrieve your tracking ID, go to your Google Analytics account and click on “Admin” in the sidebar:

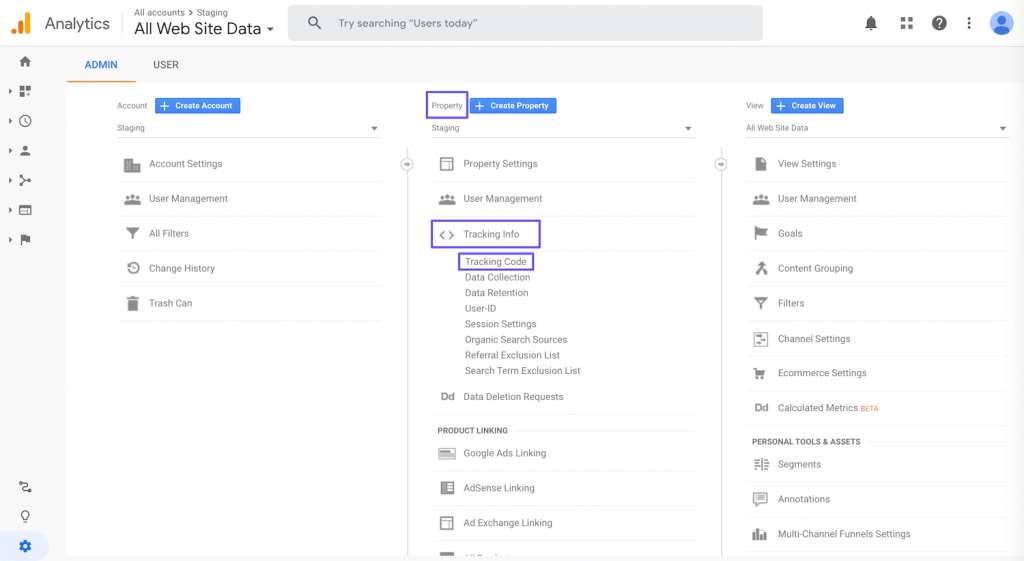
- From the screen: Under “Property“, select “Tracking Info“, then click on “Tracking Code“:

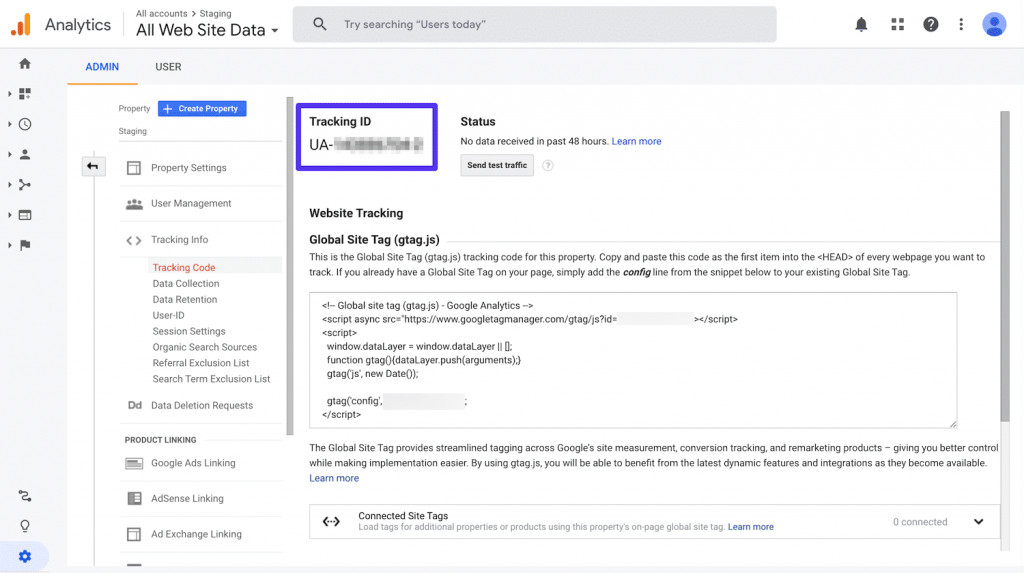
- Your tracking ID will start with UA and be at the top of this section: See image below.

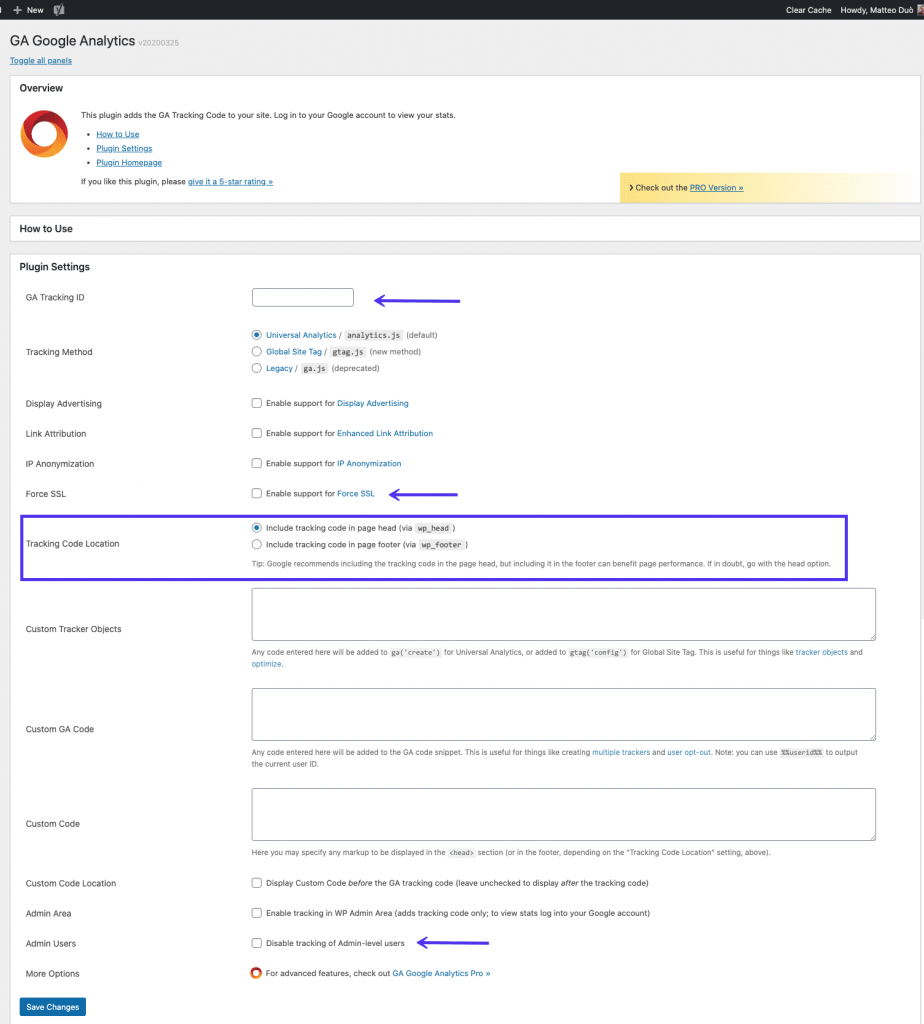
- In your WordPress website dashboard, go to Settings > Google Analytics. Scroll down to “Plugin Settings” and add your tracking code in the relevant field:

- GA analytics plugin permits you to choose whether you’d like the tracking code to be placed in your header vs footer, add custom tracking code, force SSL, disable tracking for your admin users, and a few other useful options.
- Once you are done tweaking, scroll down and click on the “Save Changes” button. Google Analytics should now be active on your WordPress site and you are good to go.
Read also:
- Up to date SEO Checklist
- How to run Instagram Ads step by step guide
- 4 Important Reasons Every Business Needs A Website [2021]
- 5 importance of SEO for small business owners
- 6 Important Digital Marketing Tips For Startups
- Causes and Fixes for 406 Error – Not acceptable
2. Adding Google Analytics to WordPress Manually
There are some people who do not like the idea of a plugin. You can add GA to your website manually and this is usually for developers or programmers.
Getting Google Analytics Tracking Code
After you complete the signup process, the service will redirect you to the area where you can obtain the Google Analytics code. However, if you want to retrace the steps, here’s how to get your tracking code manually:
- Log into your Google Analytics account, then navigate to the Admin menu on the bottom left.
- Click on the Tracking Info menu. Then, click on the Tracking Code submenu.
- You should now be able to see your Tracking ID and Global Site Tag. Save both of these codes as we will need them later.
Once you’ve gotten the tracking code, you can navigate to your WordPress to begin the configuration steps.
Now to find your Google Analytics tracking code, go to your account and access your tracking info as we explained in the method above.
Now you can copy the script from the box under “Google Site Tag“:

1. functions.php Code
You can add the Google Analytics tracking code directly to your WordPress theme via your functions.php file. You create a new function that contains the code snippet.
Warning! If you decide to go via the manual route, ensure to use a child theme so that your tracking code won’t be overwritten every time you update your WordPress theme. Before you make any changes, though, it’s always good practice to make a backup.
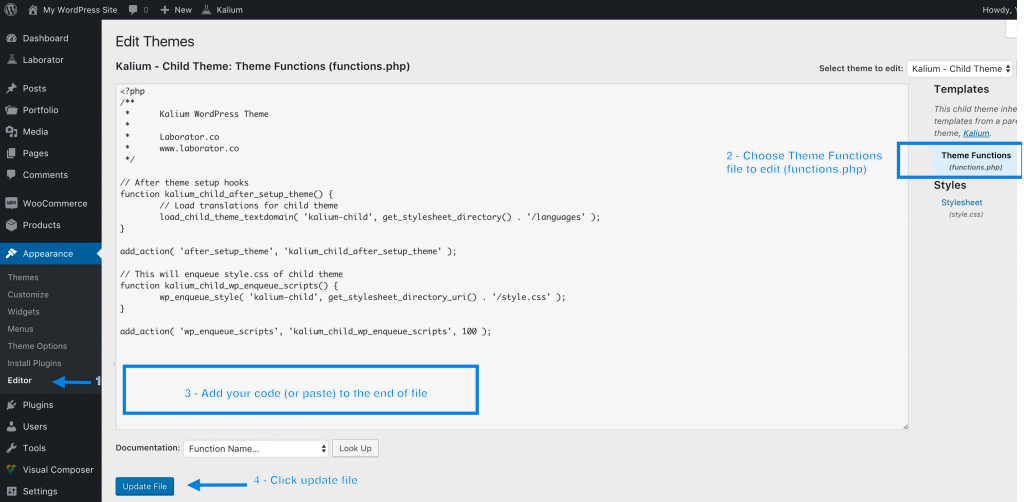
- From your WordPress dashboard, Go to the “Theme Editor” section under the “Appearance” menu.
- Open the Theme Functions (functions.php) file from the right column.
- Add the following code snippet to the file. Don’t forget to replace the Tracking ID with your own.
add_action('wp_head','my_analytics', 20);
function my_analytics() {
?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-26575989-48"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-26575989-48');
</script>
<?php
}

- Once you’re done, click on the Update File button to save the changes as you can see from image above.
2. header.php Code
Another way to add the Google Analytics tracking code to the WordPress website is via Theme Header (header.php) file.

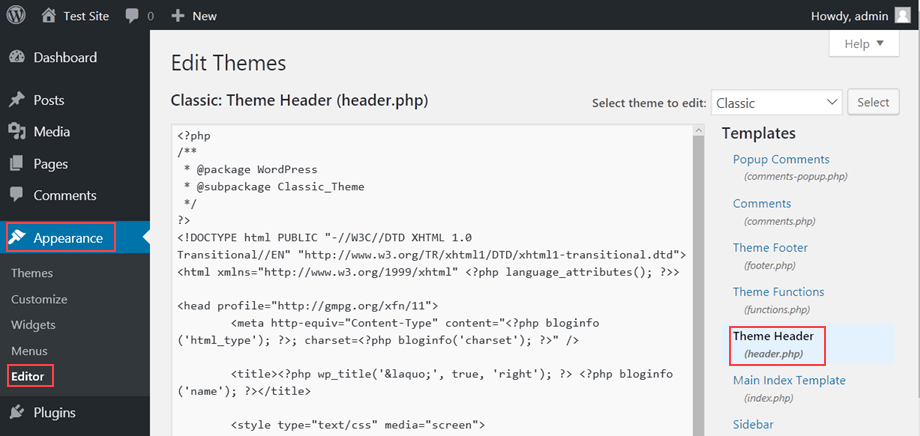
- Go to Appearance on the left, locate the Theme Editor once again.
- Open the Theme Header (header.php) file on the right column.
- Paste the code snippet in the header area or, more specifically, above the </head> tag.
- Once you’re done, click on the Update File button to save the changes.
Bonus
3. Google Tag Manager
Another method you can use with Google Analytics and WordPress is Google’s Tag Manager. This is meant solely for sites that incorporate scripts for a variety of purposes, not solely analytics. Google Analytics allows you to measure your advertising ROI as well as track your Flash, video, and social networking sites and applications.

Easily add or change your tags as you please, or include third-party tags for web and mobile apps. The best part is, you can update or add more scripts from the Tag Manager user interface instead of in WordPress.
After signing up, download the Tag Manager WordPress plugin. On your WordPress site, Navigate to Plugins -> Add New -> search for Google Tag Manager -> Activate.
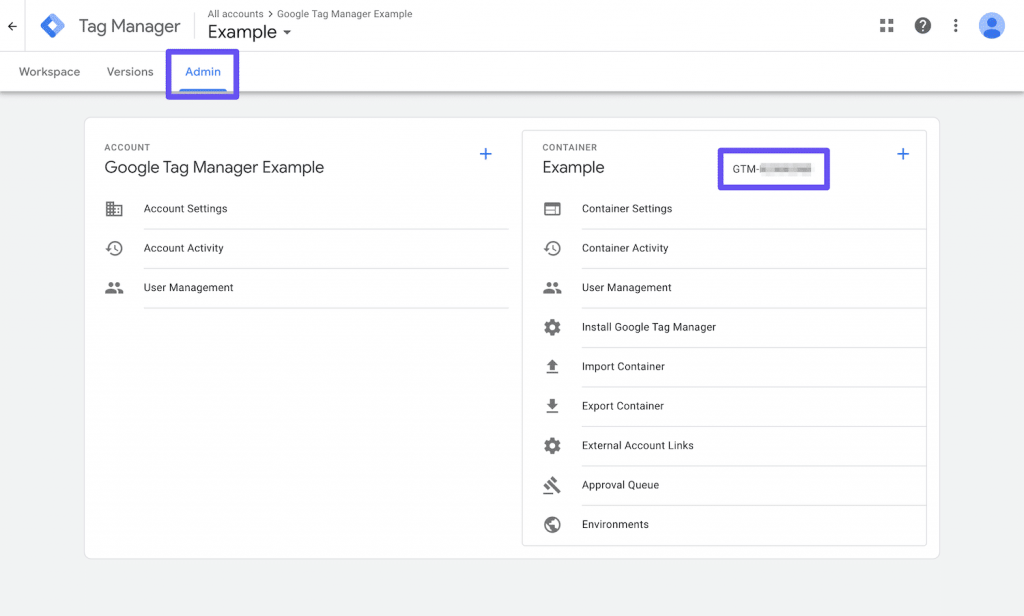
Upon completion, you need to enter your Google Tag ID into the plugin. To do this go to your Tag Manager site and click on Admin. Here you will find an ID starting with GTM, copy it for now.
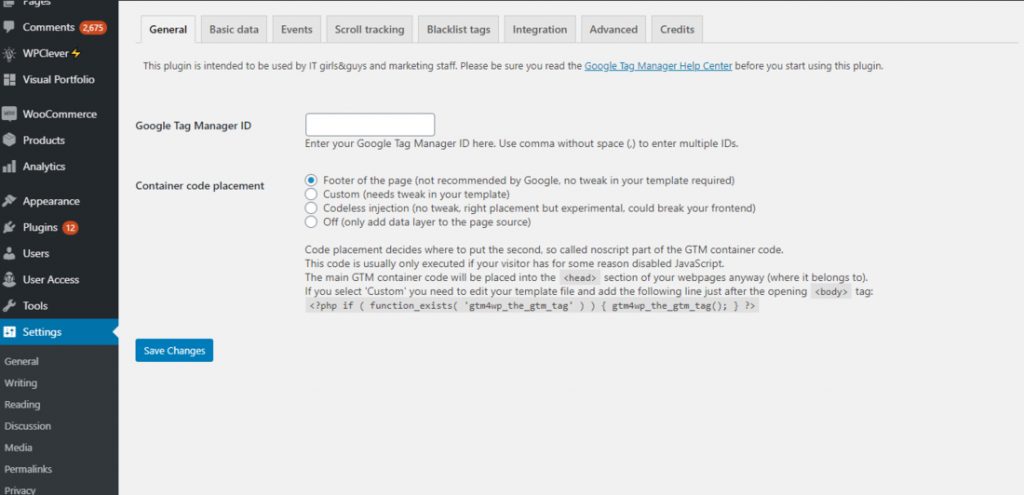
From your WordPress site go to Settings -> Google Tag Manager, and paste it into the Google Tag Manager ID box.

Wrapping it up
Google Analytics tool is an essential tool for website owners and managers, although not the only analytics tool that can be used.
Analytics will help you in tracking your site’s user activity, referral sources, and other data that can help improve your audience and your brand. You can easily connect Google Analytics to your WordPress site via the following ways:
- Add Google Analytics to WordPress with a plugin (Site Kit or GA Google Analytics).
- Manually connect Google Analytics and WordPress by adding code directly to your theme.
- Integrate Google Analytics and WordPress using Google Tag Manager (easy with a plugin such as Google Tag Manager WordPress).
There might be other ways or plugins you used to add Google analytics to your site. Feel free to share in the comment section as we would love to hear them!
Trust this post has been helpful? Now you have a better idea of how to set up Google Analytics for your WordPress website. Please share and follow us on social media.