The error codes 4xx are usually client-side errors unlike 5xx that are server-side errors. Although, 406 error is not an error common like the 404.
When someone types an address of a website on the browser, the web browser sends a request to the server in the form of “Accept Header,” and when the server doesn’t find any file type browser asks, it displays 406 error.
Also, if you are a web designer working with Elementor, you might notice when you save your changes, the error not acceptable (406)causes all your changes not to reflect as the browser can’t connect with the server to serve the desired request and so this post will help you solve the problem.
Some of the steps i have used to solve this issue and i wish to share with you.
- Add a Code to .htaccess to Fix 406 Error
- Mod Security
Add a Code to .htaccess to Fix 406 Error
This method might be technical if you do not know to code or understand some basic coding, but not to worry as this post will show in detail how to run this fix like a pro. Follow the steps below
- Login to your cPanel account of your web hostying and look for the file manager icon under the files’ section.

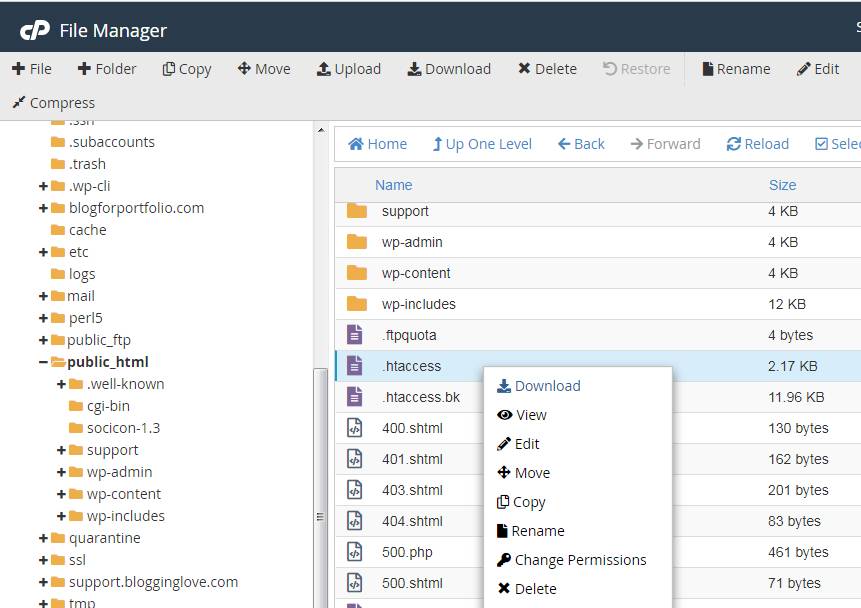
- Now locate the public_html directory. Depending on the web hosting you have, you may also see the home directory after opening the file manager. Tap to open public_html on the left-hand sidebar. If you have more than one website hosted on the same server, you need to open the folder where WordPress installation is available of your domain.

- Find the .htaccess file and right-click to edit.

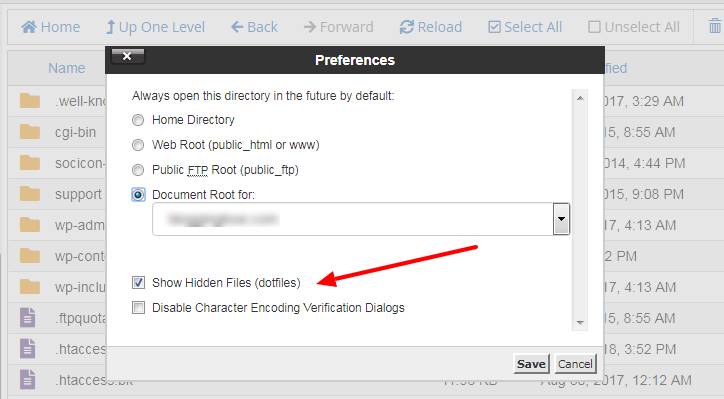
If you cannot see this feature, it means your host disabled it but not to worry, you can unhide it
Go to the top-right corner, click on the gear button, and tick the checkbox to display hidden files.

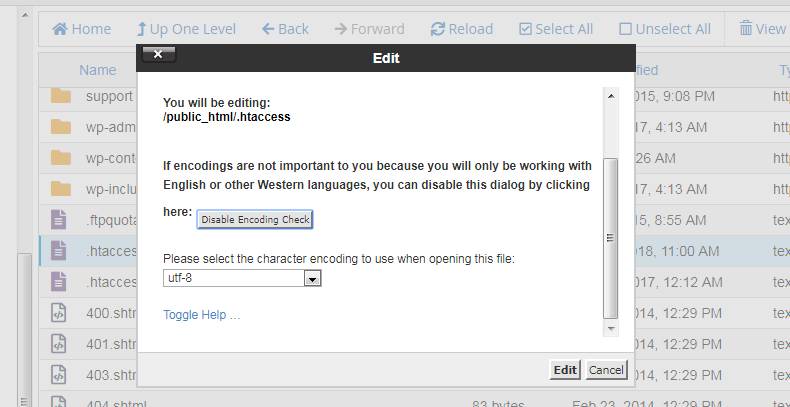
A popup will be displayed asking to disable encoding if you wish. You have to click on the Edit button to continue.

- On a new tab, you can see many rewrite rules. You have to add this code to the .htaccess file.
- <IfModule mod_security.c>
- SecFilterEngineOff
- SecFilterScanPOSTOff
- </IfModule>
Save the file by clicking on the Save Changes button from the top-right corner of the screen. Now you can try opening your website after clearing the browser cache and cookies. Clear cache so as to get recent changes and updates to reflect on the site.
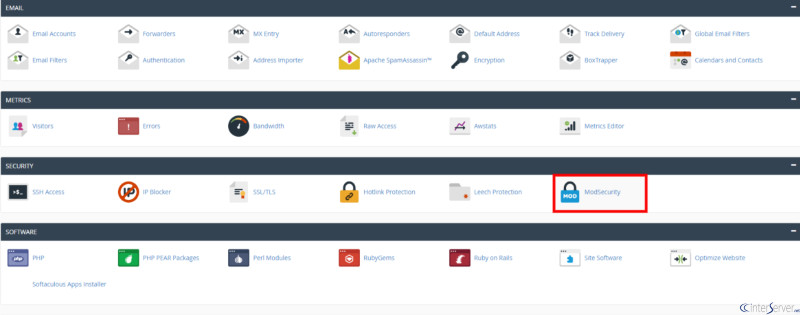
Mod Security
ModSecurity is an open-source web-based firewall application (or WAF) supported by different web servers: Apache, Nginx, and IIS.

Sometimes your host changed their implementation of mod_security in a way that breaks WordPress. When this happens, just contact your host and let them know the situation. Mod security has caused some sites to be broken. I can tell you for free from experience. Simply ask them to disable Mod Security and the issue will be fixed and Elementor when opened on your browser will be able to connect to the server.
Read Also: