A lot of people have been thinking image SEO is just about adding some alt tags to images and that is all. In reality, it goes beyond just the tag.
Images bring an article to life and also contribute to your website’s SEO. Now this post explains how to fully optimize an image for SEO and offers ways on using images for the best user experience. You will know “How to Expertly Optimize Website Images for SEO” if you have a blog/website or eCommerce store online. First, let answer this question below.

What is Image SEO?
Image or picture SEO is the process of optimizing the images on your website so they are easy for search engines to “read” and find, consequently improving the visibility and rankings of your content in Google and other search engines.
What you will learn in this guide:
- Why Are Images Important?
- Name All Image Files Appropriately
- Use Descriptive Image Alt Text & Captions
- Decrease The File Size of Your Images for Faster Load Times
- Create An Image Sitemap and Get Your Images Indexed Faster
- Use A Content Delivery Network To Serve Images
- Apply Suitable Schema Markup (for recipes, products, and videos)
- Image SEO – Summary
Why Are Images Important?
Google recently said in a publication that sites with images optimized tend to do better than others without images. When you use images currently, it will help readers understand your article better. An adage that goes like ” A picture is worth a thousand words”
Google does not care how your image looks like but for your audience, it spices up your content and makes it fun to interact and engage with.
You do not want to be bored with a long post without images to calm and improve the reading flow. Website design in general, using charts, graphics, and other content visual aids in your content, creates the aesthetics that improves the user interface. These play a huge role in making content convert, shareable and linkable.
It is recommended to add images to all of your content where suitable to help it stand out.
Finding the right image
Use relevant images (pictures) that speak volumes relative to the content. Your article needs an image relevant to its subject or sub-topics.
Read also:
- How to resolve duplicate content in Joomla, WordPress & Drupal
- 17 Signs You Need Change Your Web Hosting Company
- How to set up a GoFundMe account in Nigeria
- How to delete Instagram account permanently
- 11 Best AdSense Alternatives
Image SEO – How To Optimize Images for Search
1. Name All Image Files Appropriately
It is a good practice to name all images accordingly. This helps Google and other search bots to understand what the image is talking about.
Do you know stating a title such as tshirt-for-boys.jpg is notably better than IMG00065.jpg.

Cons of Image Optimization
Do not import or copy&paste images from word documents (since this results in a title such as word-image-1.jpg) which is evidently undesirable given Google’s advice.
Note: Whatever you do, do not stuff image file names with keywords i.e. the above image could be titled shoes-for-boys.jpg. But titling it shoes-for-boys-boys.jpg just for the sake of getting extra keywords in there is bad practice & we would caution against trying this.

2 Use Descriptive Image Alt Text & Captions
Wondering What Are Alt Tags and Alt Text?
The Alt Text (also known as alt tags) is short for alternative text and is used to describe an image on a webpage. This is usually to help search crawlers understand what content is and enable the indexing of images. It is not visible to the front users (readers) but visible when viewing a page’s HTML source. It also serves the purpose to help screen-reading tools describe images to your visually impaired reader.
Google’s official guidelines include an example of the HTML syntax for alt text – shown below:
<img src=”chinkafoshoe.jpg” alt=”chinkafo shoes”/>
You need to understand that Google uses alt text with computer vision algorithms and the contents of the page to understand the subject matter of the image. (Why you need to use relevant images related to the topic)
Please avoid the overuse and abuse of keywords, as it may cause your website’s content to be seen as spam.
How To Optimize Image Alt Text (Alt Tags) for Better Image SEO
The best practices for Google Images SEO really have no specific routine but just know some and you are good to go.
No need to waste time thinking of how to get an alt tag. Steps to optimize alt tag
- Be relevant, accurate, and write for user accessibility (and SEO)
- Be descriptive and specific
- Be relevant
Remember I said you should use names related to the subject or topic. Just add the name and you are good to go.
So, let’s run through some examples of the alt text we’d use for a couple of images:
Some SEOs would even suggest split testing such a change. Though, at the end of the day, while image file naming and alt text are important there are a number of higher-level things that are likely to have a bigger impact than image filing.
Adding Captions To Images On Your Website
Adding a caption to images is more for decorative purposes – captions pointing to the original source of an image (if it isn’t your own), is just to give credit or to point something specific out in your image is helpful for your readers.
A post recently showed that Google officially stated that they do use captions alongside image titles. However, as an example, you’ll notice that on our post, we didn’t use image captions because the text surrounding every image we insert is already heavily related to the image.
3 Decrease The File Size of Your Images for Faster Load Times
The thing here is to optimize your image and it may come with quality loss but it is better as long as the site loads fast.
There are a number of open-source/free tools to help with this, including:
I have a tool or online image optimizer I recommend. it is cool and optimizes better with limited or no image quality loss. It is called Tinypng
4. Create an Image Sitemap and Get Your Images Indexed Faster
“A sitemap is a list of pages of a website within a domain. There are three primary kinds of sitemap: Site maps used during the planning of a Website by its designers. Human-visible listings, typically hierarchical, of the pages on a site. Structured listings intended for web crawlers such as search engines.” Wikipedia
Sitemaps make it easier for search engines to crawl the content on a web.
Hence, an image sitemap gives you the chance to provide Google additional information about images along with image URLs for images they may not otherwise be able to discover.
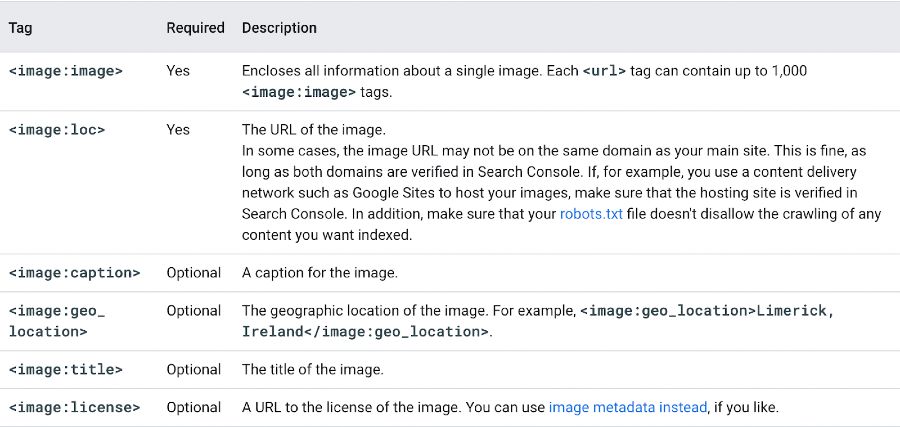
Tags that you can use in image sitemaps:
| Tag | Required | Description |
| <image:imag> | Yes | Encloses all information about a single page. Each <url> tag can contain up to 1,000 <image:image> tags. |
| <image:loc> | Yes | The URL of the image. In some cases, the image URL may not be on the same domain as your main website. This is perfectly fine as long as both domains ar verifide in the Google Search Console. If, for example, you use a content delivery network such as Google Sites to host your images, make sure that the hosting site is verifide in GSC. In addition, make sure that your robots.txt file doesn’t disallow the crawling of any content that you want indexed. |
| <image:caption> | Optional | A caption for the image. |
| <image:geo_location> | Optional | The geographic location of the image. For example <image:geo_location>Limerick, Ireland</image:geo_location> |
| <image:title> | Optional | The title of the image. |
| <image:license> | Optinal | A URL to the license of the image. You can use image metadata instead, if you like. |

There is a simpler way to generate sitemaps without adding codes fr CMS users like WordPress, Joomla, and others. For WordPress users, you can use plugins like Yoast and Rank Math SEO. these are the tools i have used and found wonderful.
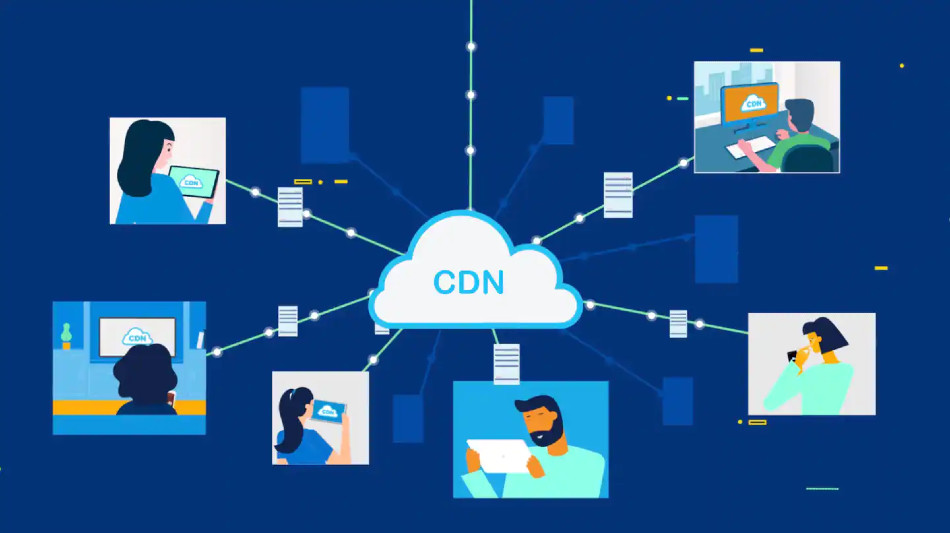
5. Use A Content Delivery Network To Serve Images
For those familiar with web hosting, you agree with me that the main server that hosts all of the data & content making it possible to serve visitors complete web pages are often not always very close to every single one of your visitors (especially if your site has global reach). This is where content delivery networks (CDNs) come in.
A CDN is a globally distributed network of servers that work together to serve content to visitors regardless of where they are faster.
If you are in Nigeria and someone is viewing your site in Canada or New York – content won’t be served from Nigeria (as this would be inefficient). All cacheable content, including images, would instead be served from the CDN location nearest to a visitor that lands on your site:

The best CDN networks out there are:
- Cloudflare
- Amazon CloudFront
- Google Cloud CDN
My personal recommendation is Cloudflare. Their network and suite of products are awesome. Plus for those of you just getting started there’s a free tier, and getting started couldn’t be easier.
The specific benefit of going with Cloudflare over any alternative content delivery network is the way it works is dissimilar to “traditional” CDNs.
Google is able to deal with CDN URLs without issue but moving image URLs, whenever you (eventually) swap CDN providers, would obviously less-than-ideal. Therefore, Google’s John Mueller’s advice has remained that using one of your own domains or subdomains is always best:
6. Apply Suitable Schema Markup (for recipes, products, and videos)
A schema is a framework or concept that helps organize and interpret information. Schemas are useful as they allow us to use shortcuts in interpreting the vast amount of information that is available on the web.
You may be wondering what this have to do with image SEO? Technically, Google uses the Schema Markup types that are present on pages where images are present to display a relevant badge in Google Image Search (particularly on mobile).
Note that Google currently only has badges for recipes, videos, products, and animated images (GIFs).

You can use or setup schema markup with Rank Math SEO with the following links below
- Implement Recipe Schema Markup to recipe pages on your site.
- Implement Video Schema Markup on pages that feature video content.
- Implement Product Schema Markup on product pages.
Image SEO: Summary
Gone are the days when Google cant recognize or read image contents. Now, Google is getting better at recognizing elements in images daily. Ensure to make the image (pictures) and all its elements contribute to a good user experience as well as SEO. Do not try to play a fast one on Google.
Things to note when adding an image to an article:
- Use a relevant image that matches your text
- Select a good file name for your image
- Ensure image dimensions match the image size as displayed
- Use
srcsetif possible - Reduce file size for faster loading (See how to comprress images above)
- Add a caption, if appropriate, for easier scanning of the page
- Use image alt text. No need for a title text
- Add structured data to your images
- Add OpenGraph and Twitter Card tags for the image
- Use images in your XML sitemaps
- If you can, try serving images via a CDN
- Ensure to offer the best in your capacity
Images can help improve your conversion rate. It also helps in SEO and user experience. Please pay attention to the importance of image SEO on your site! trust this post has been helpful?
Please like and share. We appreciate your feedback in the comment section.